
Algolia Places為您的網站提供一個快速、簡單的方式,自動化產生地址建議列表的JavaScript函式庫
GitHub Star: 4,200
Javascripting Overall: -
瀏覽器: Chrome、Firefox和IE10+
RWD: 支援
License: MIT
CDN
<!-- Algolia Places v1.4.18 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/places.js/1.4.18/places.min.js"></script>
$ npm install places.js --save
<input type="search" id="address" placeholder="你想去哪" />
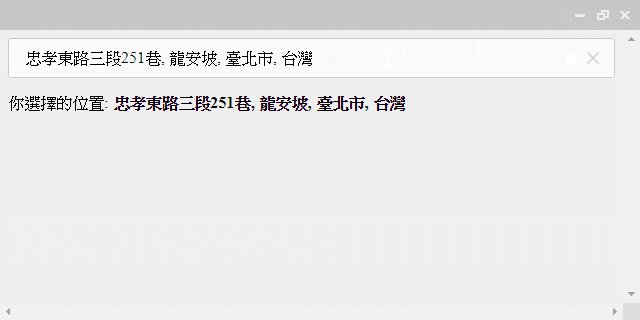
<p>你選擇的位置: <strong id="address-value"></strong></p>
<script>
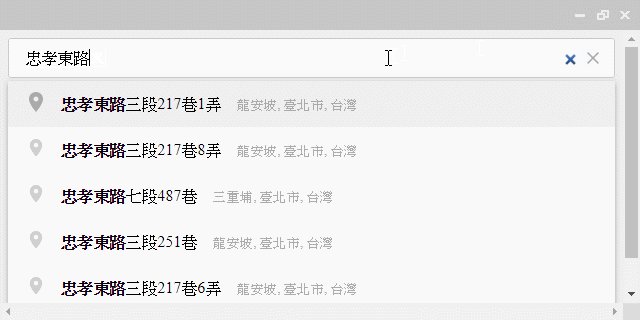
var placesAutocomplete = places({
container: document.querySelector( "#address" ) // 輸入欄位
});
placesAutocomplete.on( "change", function(e) {
document.querySelector( "#address-value" ).textContent = e.suggestion.value // 選擇後賦予值得欄位
});
</script>
